안녕하세요.
오늘은 리액트(React) 포트 설정 변경에 대해서 알아보도록 하겠습니다.
리액트를 처음으로 설치하고 실행을 하게 된다면 react 기본 포트인 3000번 포트로 실행이 되게끔 되어 있습니다.
해당 포트를 3003번으로 수정할 수 있게 설정을 바꿔보도록 하겠습니다.
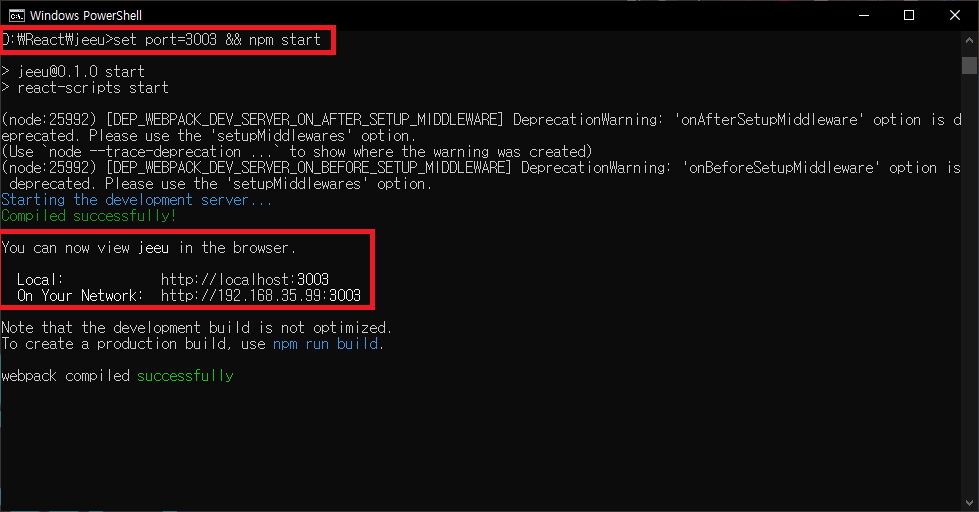
1. set port=3003
set port=3003 && npm start
2. config 설정 변경
start 부분에 set port=3003 && 를 추가
"scripts": {
"start": "set port=3003 && react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
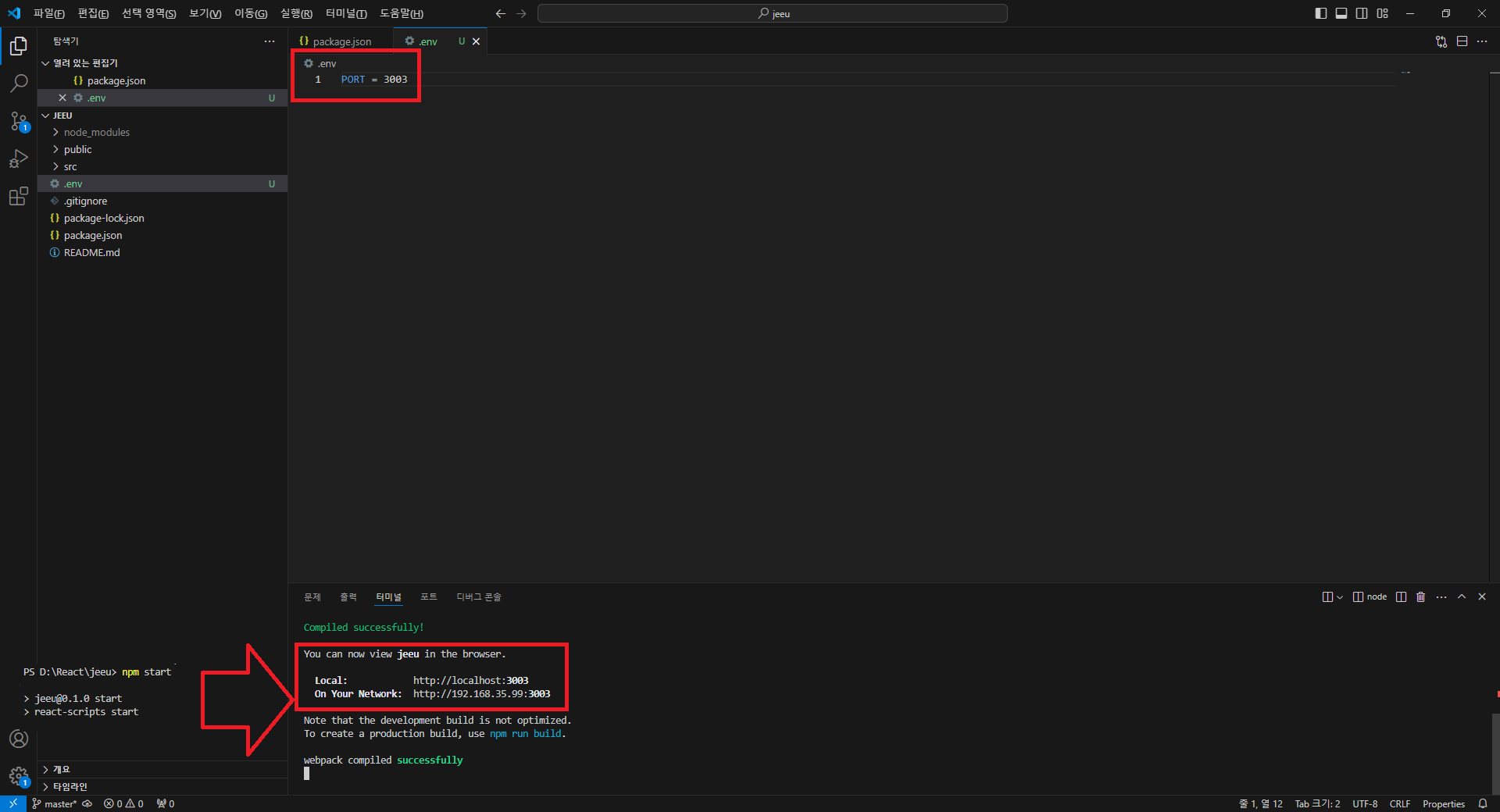
3. .env 파일 설정
프로젝트 최상단 경로에 .env 파일을 생성 후 아래 처럼 내용 작성 후 실행
PORT = 3003
이렇게 리액트 기본 포트에서 벗어나 설정하신 포트로 리액트가 실행이 되는 것을 확인하셨습니다 !
감사합니다.
'Programming > React' 카테고리의 다른 글
| [React] Uncaught SyntaxError: Unexpected token '<' Error (1) | 2024.06.14 |
|---|---|
| [React] 리액트(React) 실행 환경 구축 및 설치 (0) | 2022.12.02 |
| [React] 리액트(React)란? (0) | 2022.12.01 |



댓글